

- #Spriteilluminator tutorial how to
- #Spriteilluminator tutorial install
- #Spriteilluminator tutorial pro
#Spriteilluminator tutorial how to
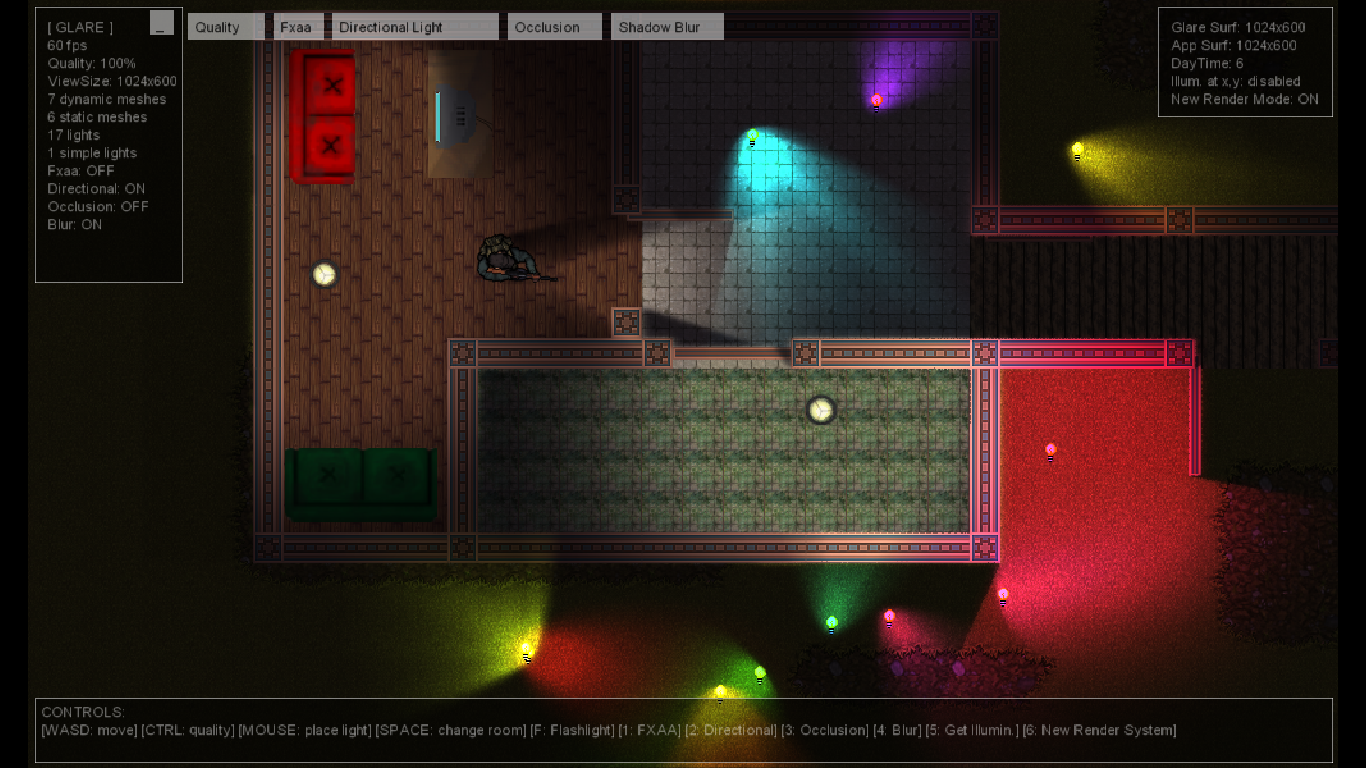
Add point light to simulate the light of a single source (eg.In this tutorial, I demonstrate how to create a custom sprite material that allows lighting to affect the 2D sprites that the material is applied to.!(Assets/Demo Pictures/with blue ambient light.png) Select "Edit - Render Settings" and choose a color as ambient light which is used as base color for the texture.!(Assets/Demo Pictures/without lights.png) With dark ambient light the texture looks like this:.Create a Quad found under "3D Object" and apply the material onto the mesh renderer.Click at the normal map in the Hierarchy and set texture type to 'Normal Map'. Make sure to tick 'Alpha is transperancy' if you use a transperant texture. There are more than 10 alternatives to SpriteIlluminator for Windows, Linux, Mac, Python and GIMP. Click at the image in the Hierarchy and set the texture type to 'Texture'. SpriteIlluminator is described as lets you easily generate normal maps for your 2d game and web projects.Render dynamic lighting & other effects and use paint tools to directly draw on the normal map and fine tune the effects and is an app. Add the texture as base and the normal map as normal map. The normal maps were generated using SpriteIlluminator - our Normal Map Generator.Create a new Material and set the Shader Type to "Transparent - Bumped Diffuse".Click at the normal map in the Hierarchy and set texture type to "Normal Map".

Make sure to tick "Alpha is transperancy" if you use a transperant texture. Click at the image in the Hierarchy and set the texture type to "Texture".The normal maps were generated using SpriteIlluminator - our Normal Map Generator. Pixel art has a certain timeless look, but that doesnt mean the tools and methods for creating it are trapped in 1993. It's encoded into the color channe - this is where the strange color scheme comes from. Gamasutra speaks with Cardboard Sword artist Keith Duke-Cox about hand-drawing normal maps to add a sense of visual depth to their 2D platformer, The Siege and the Sandfox. The pixels in the normal map represent a direction - the direction in which the normal vector of a given pixel is pointing.
#Spriteilluminator tutorial pro
Start Revo Uninstaller Pro and open the module 'Logs Database'.
#Spriteilluminator tutorial install
Download and install Revo Uninstaller Pro - 30 days fully functional trial version. The texture itself is used for the sprite's color. Method 1: Uninstall SpriteIlluminator with a third-party uninstaller. !(Assets/Demo Pictures/character-with-si-logo_n.png)

!(Assets/Demo Pictures/character-with-si-logo.png) Dynamic Lighting with SpriteIlluminator Normal MapsĪ normal mapped sprite consists of 2 files:


 0 kommentar(er)
0 kommentar(er)
